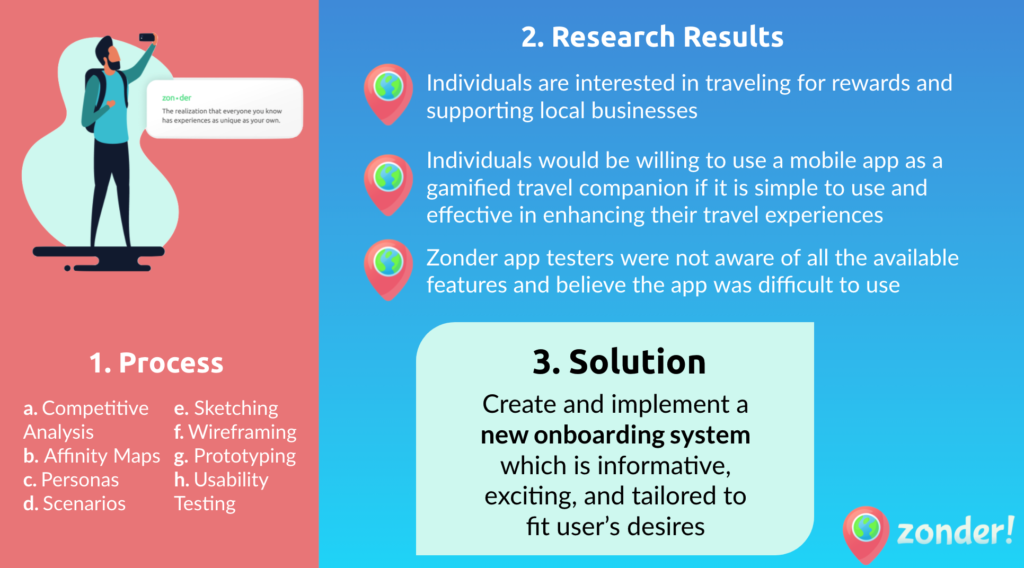
Class: BSI UX Capstone (SI 487)
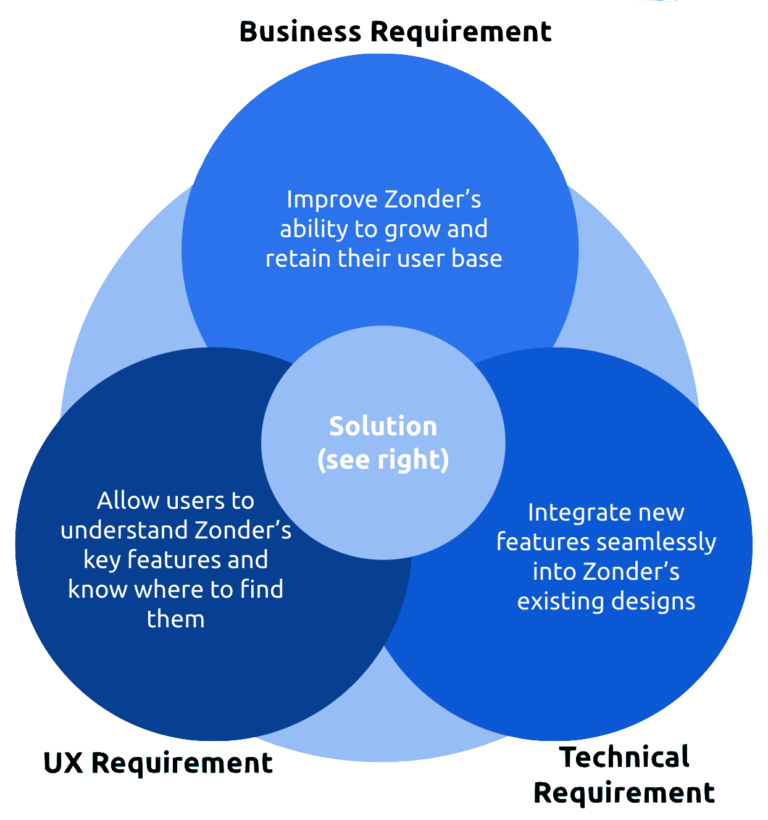
Objective: “To improve acquisition and retention of Zonder’s gamified traveling app while preparing for a post-Covid-19 travel spree and UX relaunch”
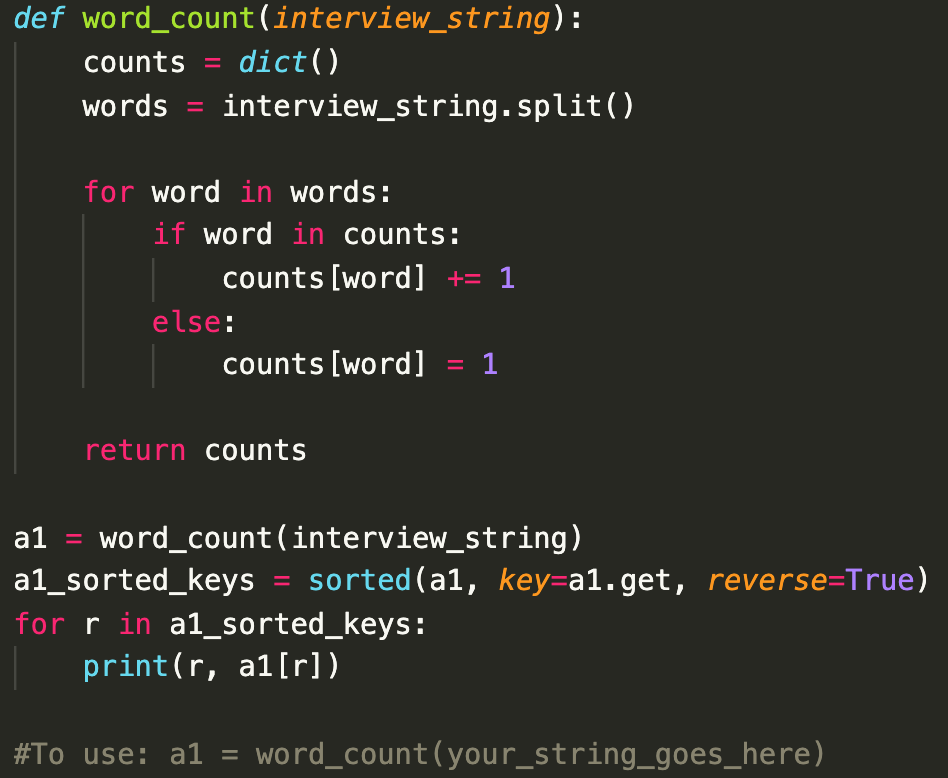
Skills: User Research, Metric Tracking, Feature Prioritization, Relationship Management, UX Design (wireframing/prototyping), Remote User Testing, Python
Interface: iPhone and Android Mobile App
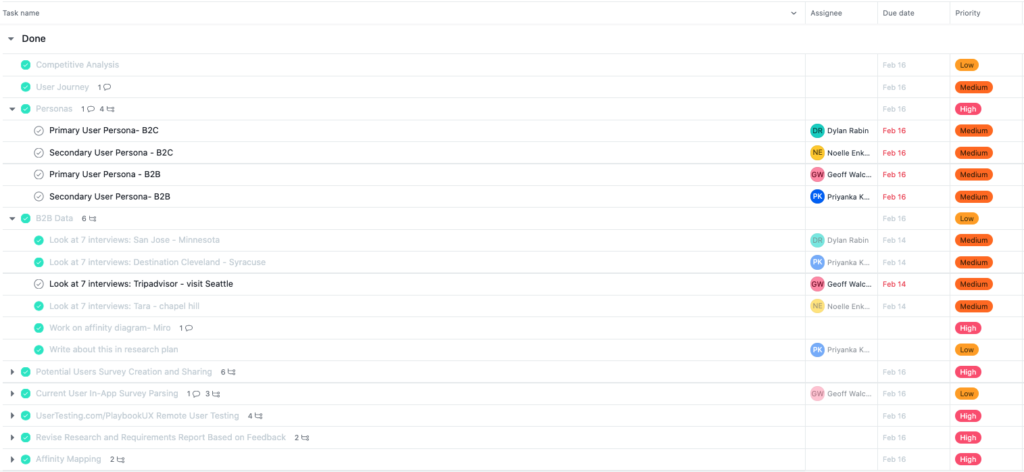
Tools: Asana, Discord, Miro, Mixpanel, Figma
Contributors: Myself, Noelle Enkema, Priyanka Khetarpal, Geoff Walchak

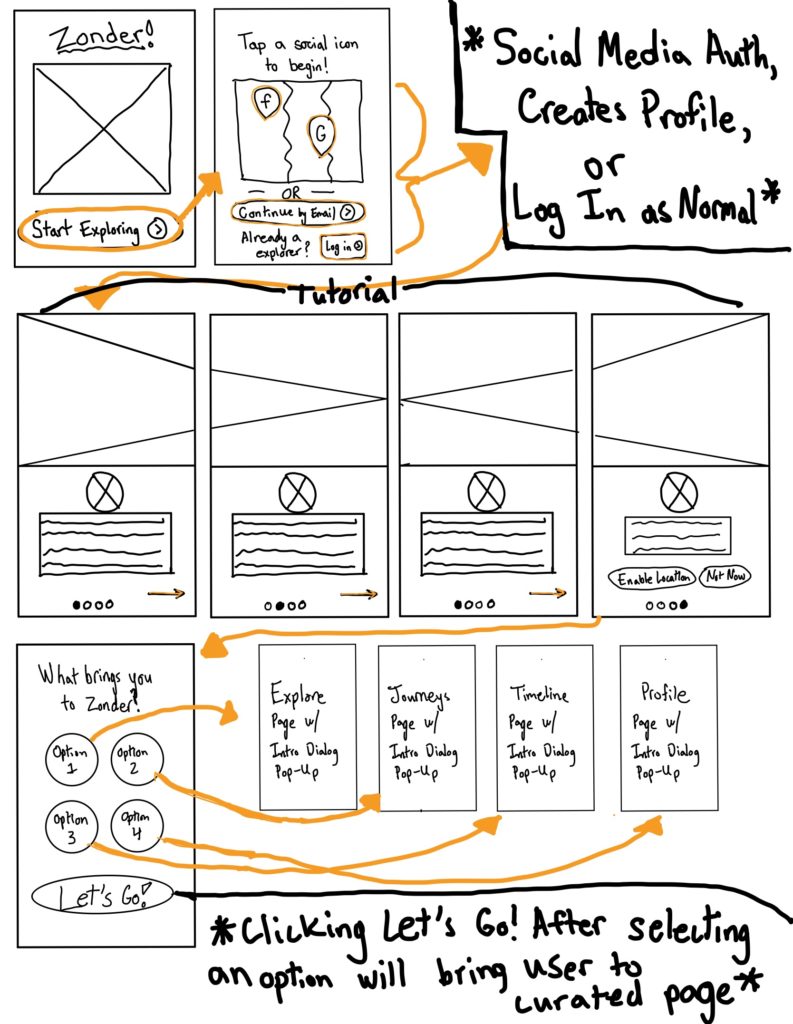
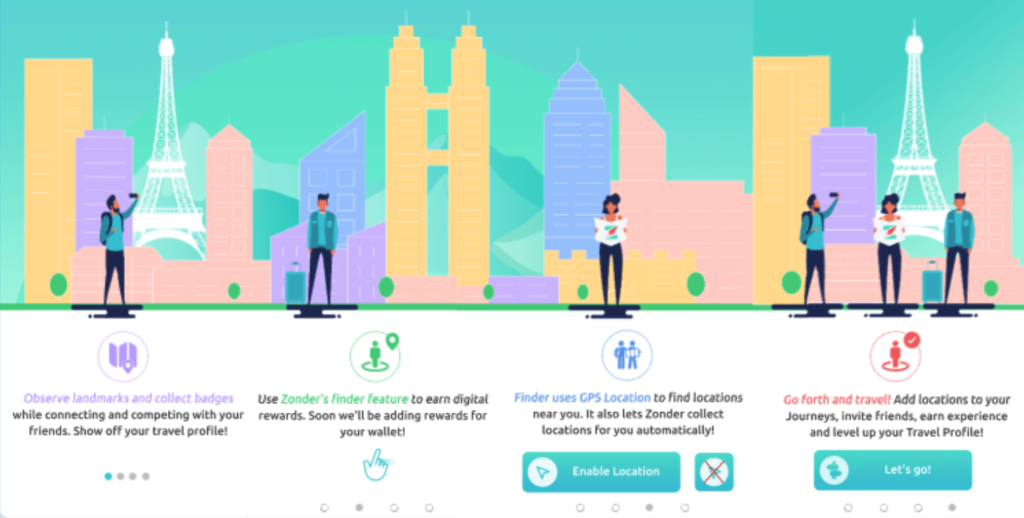
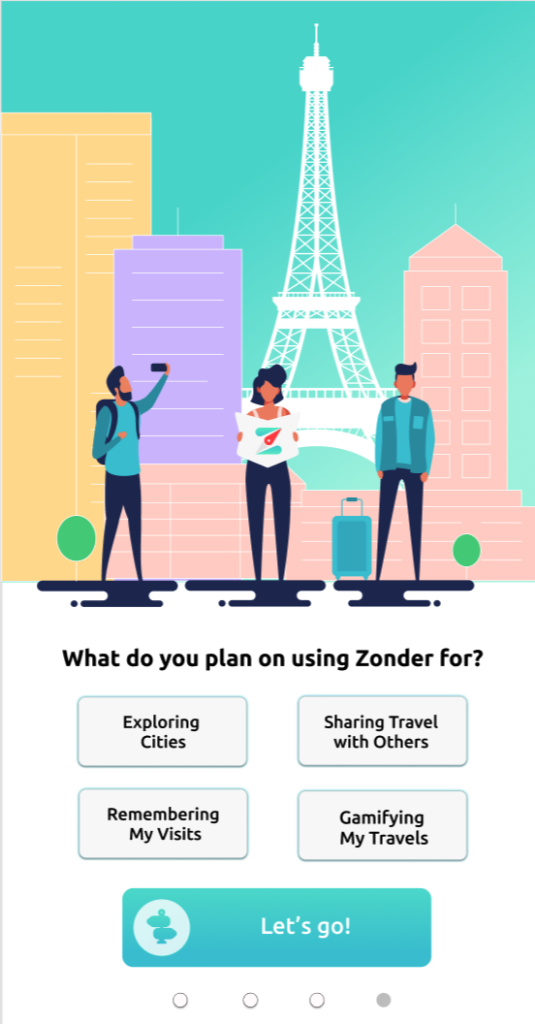
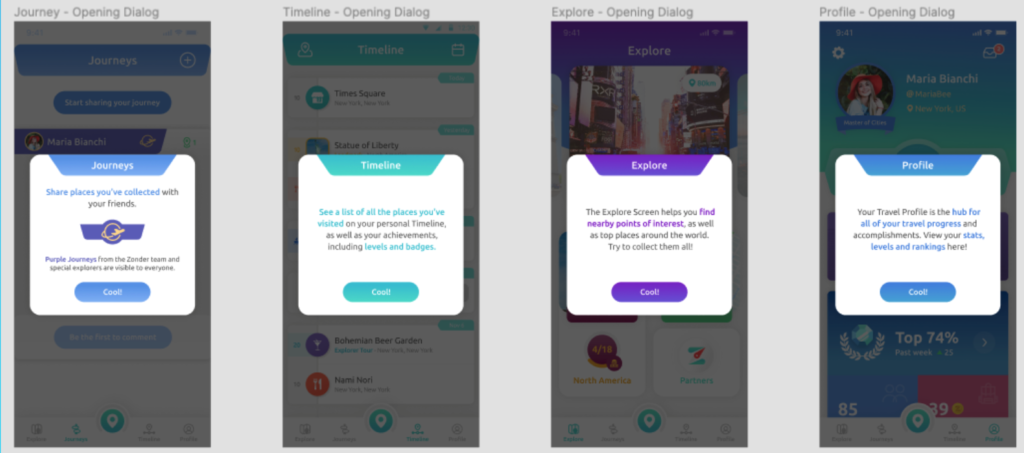
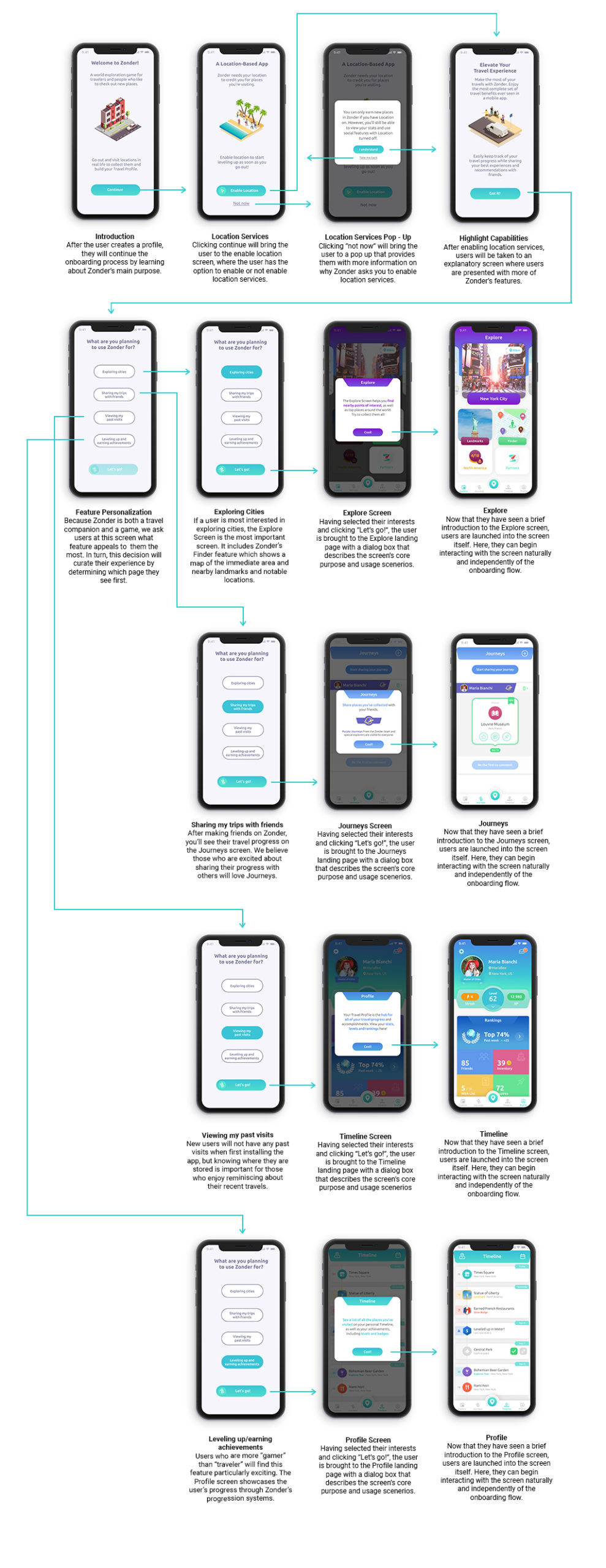
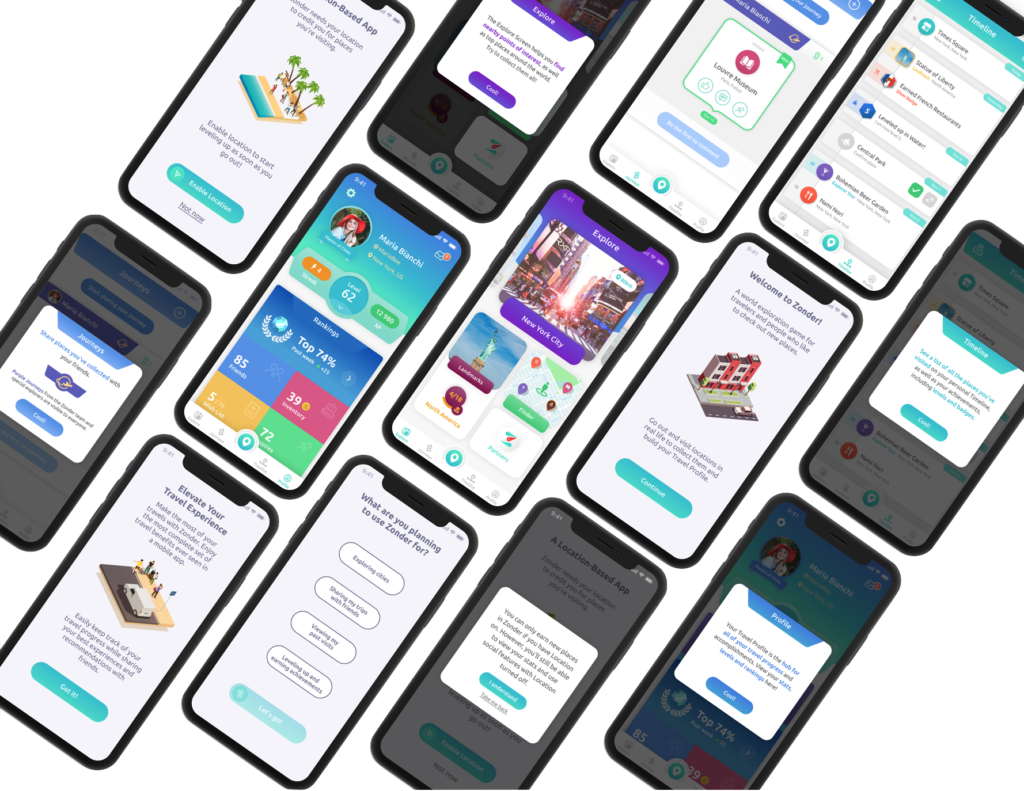
Scan this QR code for an interactive prototype of the redesigned onboarding process!